Adding Button Objects
We need to add a button object so that users can move from the title Card to the next card of the stack.
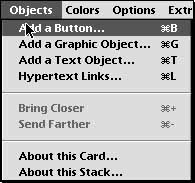
19. Select "Add a Button..." from the Objects menu (Figure 17).

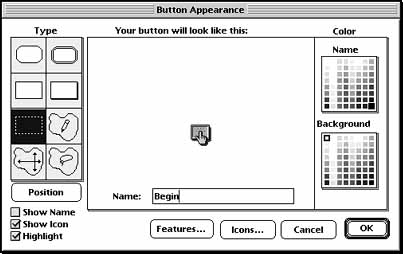
20. The "Button Appearance" dialogue box will appear (Figure 18). This dialogue box allows you to alter the following features of the button:
- The type of button (shape and visibility)
- Name
- Colour of the button background
- Colour of the button text
- The position of the button on your card
- The type of icon
- Whether or not the button "highlights"
- The action that the button performs
For our first button make the following changes:
- Name the button "Begin"
- Adjust the type of button to "invisible"
- Check the "Icon" box

21. When you check the Icons button the "Icons" dialogue box (Figure 19) will appear allowing you to choose the type of icon you wish to appear in the button. Locate and select the icon which is pictured in Figure 19 below.
22. Position the button by clicking on the "Position" button in the Appearance Dialogue box (Figure 18 above). You will see your button positioned in the centre of your card. It will have a shimmering marquee around it. Drag the button to the place where you wish it to appear on your card and click the mouse.
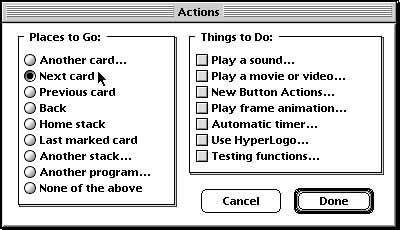
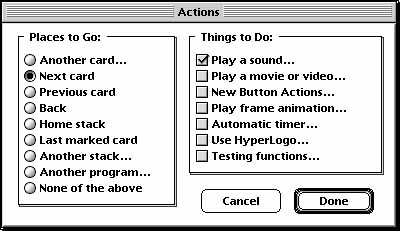
23. Once you have positioned the button the Appearance Dialogue Box will reappear. Click "OK" and the "Button Actions" dialog box will appear (Figure 20). Click on "Next" in the "Places to Go:" section.

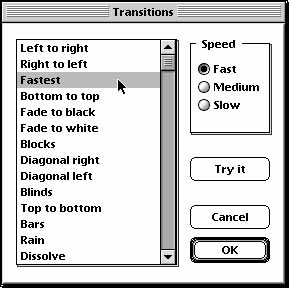
24. The Transitions Dialogue box will appear on screen (Figure 21). At this point in time we will allow the button action to be "fastest" transition type with the "fast" speed. Click "OK".

25. The Button Actions dialogue box will return allowing you to make other choices. Click on "Play a Sound" (See Figure 22).

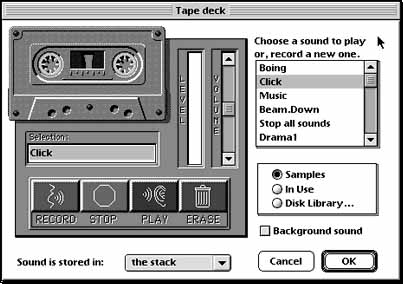
26. The "Tape Deck" will appear allowing you to choose a sound for your button (Figure 23). Select "Click" and click "OK".

There...you are done. After adding the text object, a graphic or two and your "begin" button your title card should look like the one illustrated in Figure 24 below.