Trendsetters, let me share something with you. There are two loves in my education technology life at the moment. WordPress and the iPad. I think the three of us together would make a lovely couple, of sorts.
But, there is a problem. Worpdress does not play nice with the iPad. Or, perhaps the other way around.
The WordPress app on the iPad is okay if you are running a straightforward WordPress site with no bells and whistles. However if you wish to take full advantage of a particular theme and perform a batch upload of images then the relationship comes to an abrupt end.
My main problems are as follows:
- The batch upload of images to WordPress via the Apple iPad
- The batch resizing of images destined for WordPress via the Apple iPad
- The setting of a theme-based feature image as opposed to the standard WordPress feature image via the Apple iPad
- Editing the post while on an iPad
Problem #1: Batch upload of images to WordPress
So, problem one. Batch upload of images. What to do? How to upload a batch of images up to WordPress from an iPad when the Safari browser on the iPad simply borks at such an idea because the iPad is app driven and not file driven? I checked out some FTP apps but none of them would do the job and then, staring me right in the face was the solution. GoodReader.
This app GoodReader has got to be one of the best value for money apps on the iPad. It does an amazing amount of great things, including syncing with DropBox (rendering the DropBox app totally and utterly superfluous) but it also allows me to ftp a bunch of digital photographs (or any files for that matter) to the server of my choice. You beauty! Not only that, you can also sync the target folder or directory on the server with its corresponding folder within GoodReader on the iPad if you wish. That is excellent.
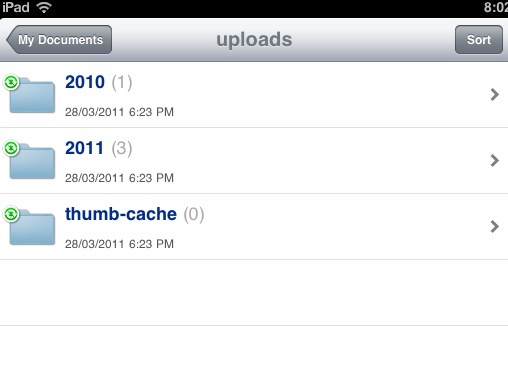
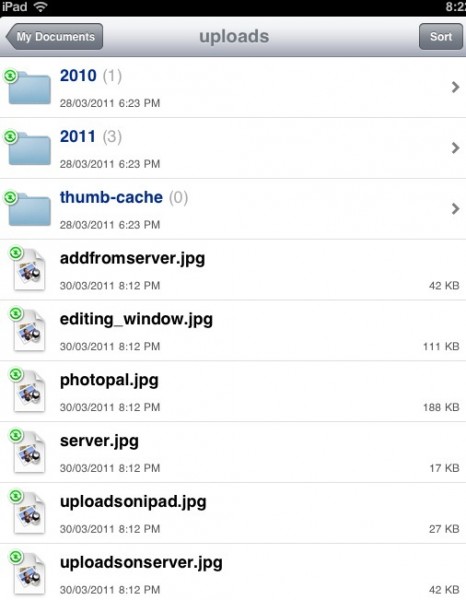
 WordPress uploads folder within GoodReader
WordPress uploads folder within GoodReader
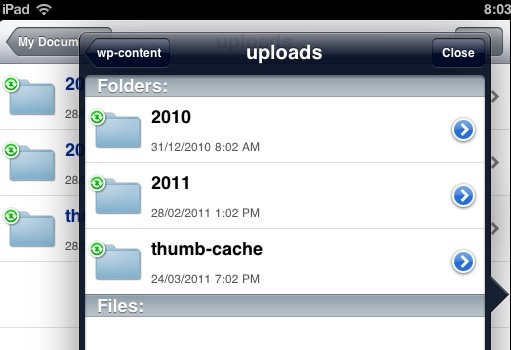
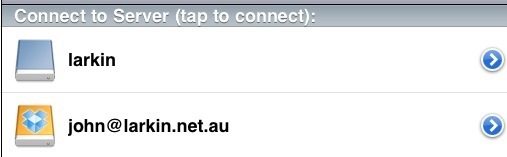
WordPress uploads folder on the server visible in GoodReader
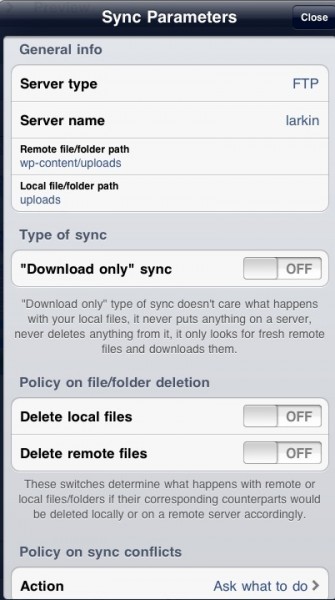
Sync parameters window in Good Reader
Server that hosts my WordPress site as well as server link to my DropBox account
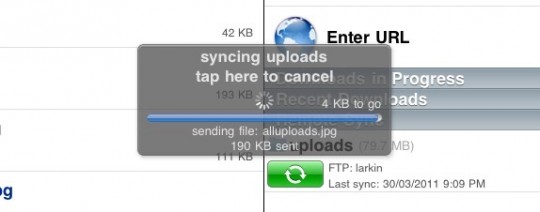
Images being uploaded to the WordPress server via GoodReader on the iPad
Images created on iPad now visible on the WordPress server
Note. I am using a Content Delivery Network that I set up to host my image files on a separate server for faster download. I am yet to fully configure that CDN for this set up so I am simply adding the images to the top level of the uploads folder so that I know the CDN will find them.
Problem #2: Batch resizing of images in WordPress while working on the iPad
So, I had a way to batch upload images to the server hosting my WordPress installation. But then there is the issue of batch resizing the images. Now, as some of you may know, that, when you normally upload an image to WordPress via a conventional browser on a computer, it goes through a crunching process where the original image is resized and saved to the various image dimensions predetermined by your good self in the Media settings window of the WordPress control panel.
Now, GoodReader, allows me upload the images I need for WordPress into the uploads folder within the wp-content folder. But how to resize all those images to meet the needs of my theme? Normally, WordPress would perform that task during a conventional upload via a browser on a Mac or PC. But not using Safari on the iPad. I could resize them one by one on the iPad with PS Express or PhotoPal but that would take forever. No way, José.
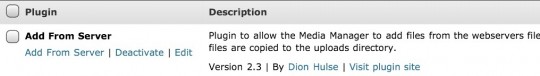
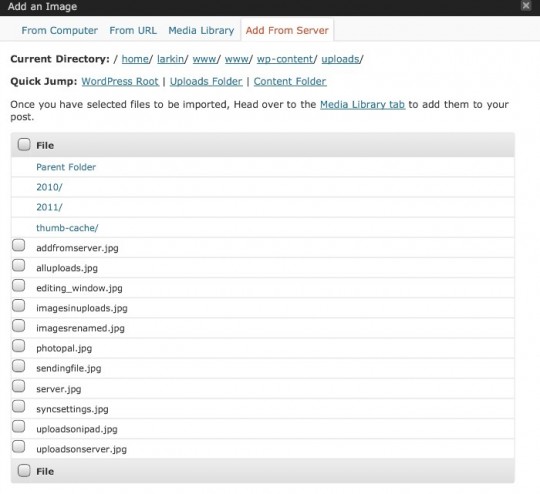
I looked for a WordPress plug-in that would do the job. I found one. Not exactly what I had in mind but it fits my needs exactly. Add From Server. This is a handy plug-in. After you have installed and activated this little baby it performs wonders on your behalf. It adds an additional tab to the media upload window in WordPress. This tab allows you to navigate the server that hosts your WordPress installation, select the images and add them to your media folder. As the images are added to your media folder they are crunched and resized according to your media settings specifications. Jolly good, my dear.
Add From Server plugin
Access to images on server via the Media upload window
Problem #3: The setting of a theme-based feature image as opposed to the standard WordPress feature image via the Apple iPad
Well, once I had uploaded the images I was able to select the absolute URL address of the image via its editing window and paste that into the relevant theme field within the post editing window.
Problem #4. Editing the post while on an iPad
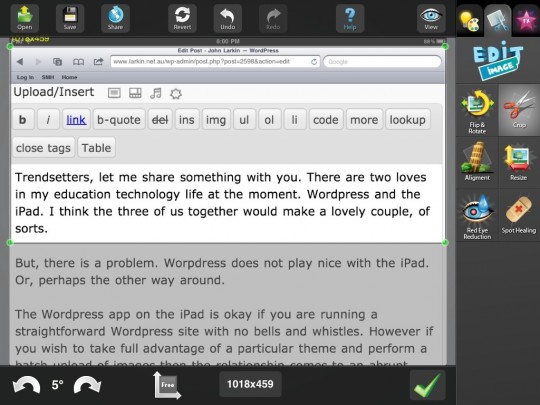
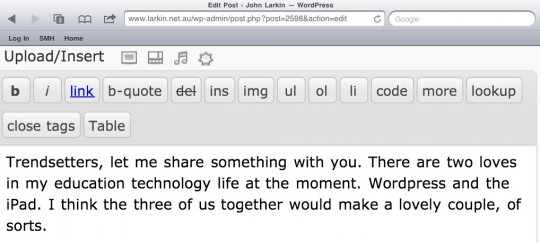
This is still a painful issue on the iPad. If I use the WordPress app then I do not have ready access to a range of editing and style tools. However, if I use the Safari app to access WordPress then I am presented with the absolutely ridiculous issue of no scroll bars in the editing field. I cannot scroll from the top to the bottom of the post. That is frustrating. I like to compose my posts and then add the images and headings afterwards. I cannot do so using the Safari app.
Editing window in the Safari browser. No scroll bars.
So, this is my clunky solution while composing and editing the post…
I write the initial post, as I am doing now, using the WordPress app. On occasion I have actually dictated the post using Dragon Dictation. I copy and paste the text into the WordPress app. I then save the draft. I flick over to the Safari app. I then add all the images that I require at the top of the post as I am not able to scroll down and place the embedded images as I wish. I also create one title and format it as I desire. Once that is done I save the draft and I flick across to the WordPress app, open up that latest draft and finalise my editing of the post by cutting and pasting the code for each relevant image. I then add the titles using the style I set up using the Safari app.
Summing up
This is all rather messy. Essentially, the batch upload of images is fine if you wish to insert a gallery of photographs into a WordPress post. You will need:
- PhotoPal app to fine tune any images with a rotate or crop for example
- GoodReader app for the batch upload of the images to a server
- Add From Server plug-in to import the images into your Media folder
With reference to the convoluted story above I guess a more efficient method for a post with just image or two would be to do as follows:
- Edit the images in Photopal and save them to the Photos app.
- Compose the post using Dragon Dictation and the WordPress app. No styling unless you hard code the bullets and the styling, etc.
- Add the images to the post using the WordPress app.
- Save the draft.
- Flick over to the Safari app and open the draft.
- Copy and paste the absolute URL of the main image into the theme’s feature image field
- Add your tags and categories if you have not already done so in the WordPress app.
- Add any other data to fields for plugins such as Wordbooker for Facebook
- Publish
 Image processing window in PhotoPal
Image processing window in PhotoPal
Created on an iPad.
















Apr 06, 2011 @ 04:32:08
John… Wow! I am so impressed and thankful to have landed on your blog today! I’m a professional photographer in Washington State in the US. I’m traveling to London (my first time) at the end of the month and have been trying to figure out how I can do a daily journal post to my blog while I’m traveling.
My goal was to shoot with my Canon DSLR, download JPGs to my iPad, quick edit, crop, upload to my server and then create the post. Over the past 5 days, I’ve discovered all the mess that is the iPad when it comes to functionality with WordPress and photos in general. I’ve been researching solutions and was going to blog about the process when I found your article. Extremely well written and very helpful.
I’m definitely adding your blog to my RSS reader. Thank you for creating such compelling content. You’ve definitely helped me today!
Apr 18, 2011 @ 10:30:09
Hi Randy, thank you for the nice comment. Glad I was of help. Last week I discovered a new app while seeking out free image processing apps for educators. This app is not free however it is excellent and provides an even better batch processing and uploading solution than that outlined above.
The app is called OneEdit and it allows you to process multiple (resize, crop, colour, border, etc) and to batch upload to a number of destinations including FTP and DropBox. The batch upload allows you to add a prefix to the image name, etc.
The one improvement I would add would be a more user friendly image preview.
You should also check out PhotoGene as it also has a FTP upload feature and a nice image labeling option.
Cheers
John
Apr 20, 2011 @ 05:25:22
Hi John,
Thank you for posting all of this for us to use. I’m pretty new to this as well…I’m about to travel to Ghana in about 4 hours time. I use word press to edit my blog on my web page and I’m wondering if your solution is easy to use with this set up. If I follow your steps you outlined, will I eventually be able to upload photos via my ipad to the media library in word press??? Thanks for your help with this!!!
Karen
Apr 20, 2011 @ 13:21:20
Hi Karen,
I would also recommend some other apps for the iPad as well. These may simplify things for you but remember you need to have a self-hosted WordPress blog so you can at least upload via ftp to the upload directory for your WordPress installation.
Apps that allow you to perform batch uploads of images via ftp to a server include FilterStorm and OneEdit. Photogene also allows you to ftp one image at a time.
All the best with the trip,
Cheers
John
Apr 21, 2011 @ 02:18:24
Hello again
I use word press to edit and work on my web page. On my WP I have a blog that I use word press to add text and hopefully photos. I can not figure out how to get the photos that are on my iPad into word press so that I can use them. I tried your advice with the various apps ….no luck so far.. What am I missing here??? Help in JFK 🙂 with only my iPad……
Apr 21, 2011 @ 02:34:00
Hi John,
Thanks for your answer but I’m still confused. I have a web page that has a blog. I use word press to edit these.. I can not figure out how to upload or direct word press to a server to get the photos on my pad?? I’ve Dow loaded most of the apps you suggested without any luck yet HELP please…stuck in JFK with only my iPad photos on it and needing to post on my blog with pictures…how do I do it???
Apr 21, 2011 @ 10:36:06
Hi Kari, do you know how to obtain FTP access to the server that hosts your site karicastle.com? You will need those details which include the server address, username and password.
You will enter those details in the FTP export option for OneEdit, FilterStorm or PhotoGene.
You will need to navigate to the uploads folder in the WP-content foldervof your WordPress installation.
Finally, once the images are in the upload folder you can access them using the Add From Server WordPress plug-in. It adds an additional tab to media or images window in WordPress. If I have time today I shall write a blogpost.
Cheers
John
Apr 27, 2011 @ 11:01:53
HI John , looks like you have the same pains I have , at least you may have solved yours, how about simple posting of images URLs? I am able to upload my images to my smugmug but all I want to do is post one image at a time , I cant believe this is made so hard by wordpress and I guess smugmug, I have looked at a few options but the wordpress app doesnt allow the pointing to URLs on it , it wants a photo!
Apr 28, 2011 @ 07:30:34
Hi Matt,
Are you using an iPad? Perhaps you could use the normal web interface for WordPress and select that Add an Image button and then select the tab “From URL”.
Let me know how you fare,
Cheers
John
May 17, 2011 @ 21:55:05
Hi there,
Thanks for a helpful post, I was wondering some of the same things as you mentioned here. On my Android phone the WordPress app allows you to upload an image at a scaled down size but you can also choose to upload the full size image as well so it acts as a hyperlink to the full photo when the post is uploaded. I hope they make a similar feature in future WordPress apps for the iPad.
I would also like to mention something you may or may not have picked up on since writing this post, but I have found out that scrolling within the editing window IS in fact possible. If you use two fingers to scroll instead of one, it will scroll just the post window and not the whole page. This is very handy and works for other similar situations on other websites etc.
Cheers
Aonghas
Aug 02, 2011 @ 00:26:38
Hi,
Nice post.
just found out accidentaly that you can actually scroll down with safari on ipad but it takes a while. just go at the bottom of the box as if you need to edit and hold your finger on the screen until the magnifying bubble appears and do not let go. slowly glide your finger downwards. something like that 😉 happy wp
Aug 02, 2011 @ 07:38:13
Thank you. Yes, and others also shared that I can scroll within the text fields using a gesture with two fingers. Something I had done before in other apps but had completely forgotten with respect to WordPress. Cheers, John.
Dec 09, 2011 @ 07:56:09
Hi John! I found and bookmarked your post… it is so super helpful. I think the best part is the photo thing with the FTP, I haven’t tried it yet, but I will. So I was still bummed about the non-visual editor capability within WordPress on Safari. Now, Opera doesn’t cure this madness, but it makes me feel better about editing. It wasn’t until i came across this app “Blogsy” that changed my Blog Editing outlook (which was a bit grim 🙂 Check it out. May hep you as much as it did me! 🙂
http://www.macstories.net/reviews/blogsy-a-better-blogging-app-for-ipad/
Dec 09, 2011 @ 14:30:26
Hi Victoria,
The ftp plugin is excellent. One thing I did forget was that you can scroll within the post editor window by swiping within the editing window with two fingers. I shall give Blogsy a try!
Cheers, John
Jan 04, 2012 @ 10:05:37
Hi John, I’ve tried tried to ftp plugin and it is indeed excellent, thank you. I hope Blogsy works out for you!
~Victoria
Jan 04, 2012 @ 10:09:45
That is excellent Victoria. I shall be giving all of these tools a workout as I travel around Taiwan! Cheers, John.
Dec 31, 2011 @ 23:51:10
have any of you guys tried Blogsy for the iPad? It allows multiple blogs, multiple posts, images per post all drag n drop etc. allows uploading multiple images etc. and their support is amazing.
Its no windows live writer, but its kicks other blogging apps on the iPad into touch.
I us it to blog on all my sites, eg the photo site is
http://thief.runtothehills.org
but all my sites are accessible from there.
Cheers!
Jan 04, 2012 @ 09:46:53
Have downloaded the app but not given it a real workout. Shall explore it this week Rob, cheers, John.
Sep 14, 2013 @ 05:39:28
I’m a teacher and graphic designer. I have to say the iPad is turning out to be a miserable failure with creativity apps. It’s alright for productivity apps for writing etc. But here I am today finished editing a group of photos for my blog. I edited in SnapSeed, then tried uploading with both the WordPress iOS app and Blogsy. Both failed, with errors message. I’m persistent, so I just open my admin page in Safari. I upload one image, that I had used yet another app on to rename (Photo Manager), and WordPress appears to have renamed the photo to simply “image.jpg.” Not good enough for me, as proper naming must be part of my routine. iOS is hobbled by ridiculously limited file management, and its very frustrating. At this point I need to get my edited photos on my iMac and use WordPress from my home office.